Context
The assignment we were given asked us to design and create a web app (in 10 weeks) with this goal:
To enhance health and/or recreation in a meaningful way.
After a brainstorming session we decided to focus on the cooking habits of college students that lacked cooking experience.
Within the team of three, my role was the UX/UI Designer and Web Developer
Data Collection
Observation
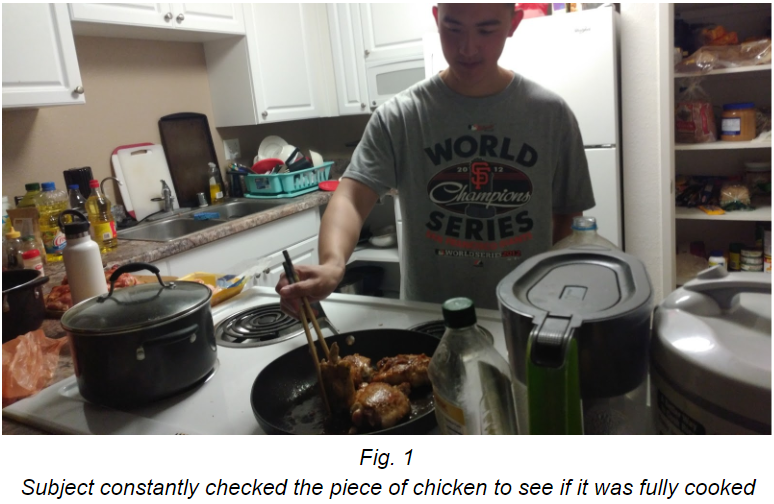
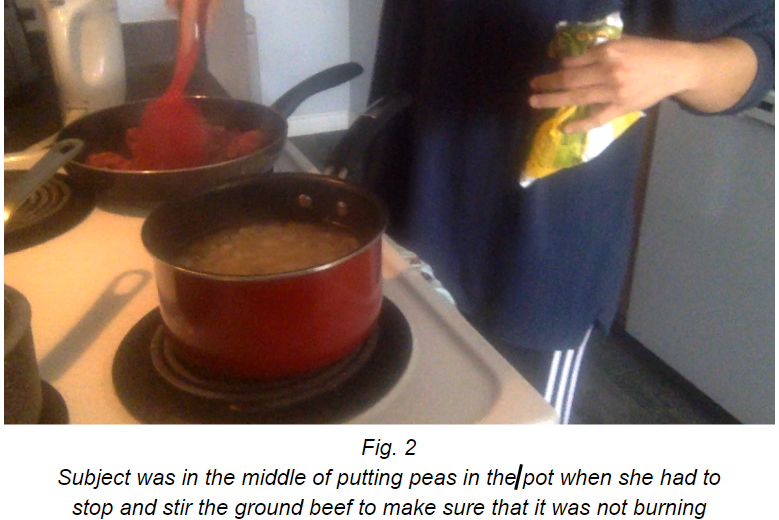
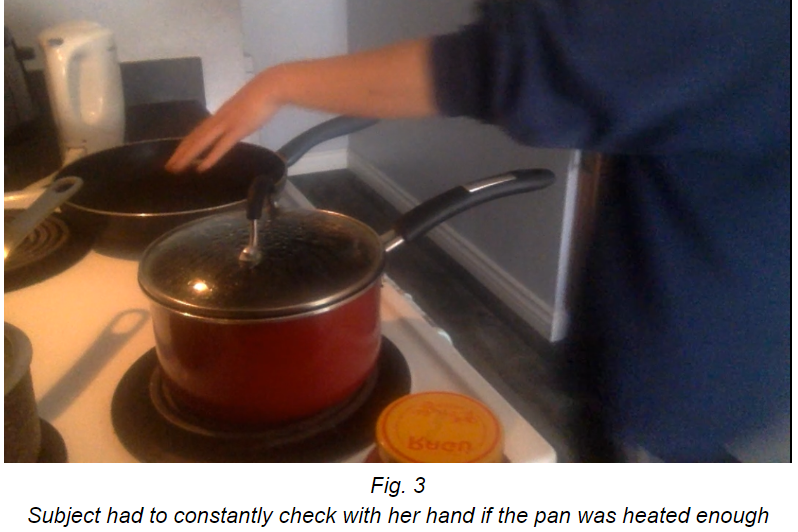
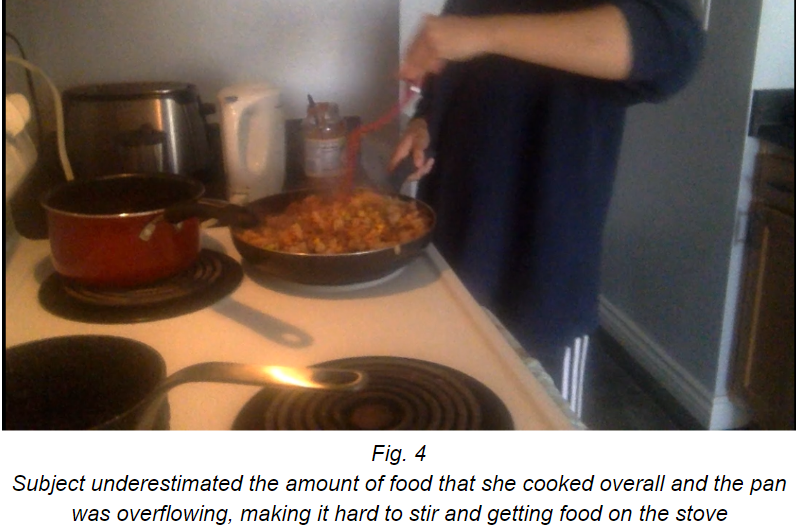
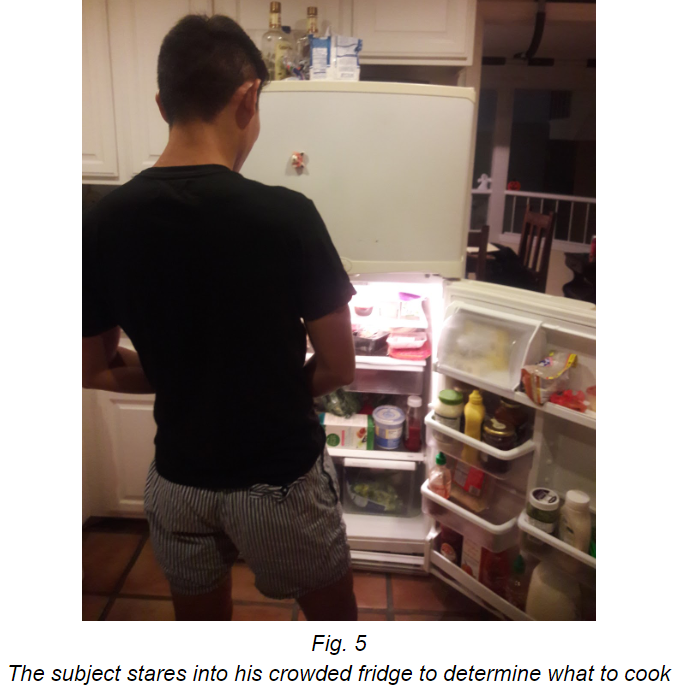
First, we observed college students while they cooked, taking note of their cooking habits. Additionally we asked them some questions afterwards to help build our personas. From our observations we found that college students have very little time and energy, a result of their busy schedules.





Pain Points
– Poor planning / organization (before and during cooking)
– Lack of culinary knowledge
– Inability to make use of ingredients they already have
– Recipes that are too complex
– Inability to multitask
Problem Statement
Often times, college students want to cook but find that the process is too long or complicated due to lack of experience or preparation.
Ideation
Stakeholders
We determined our primary stakeholders and target demographic to be college students. As students, they seem to have trouble balancing cooking with their busy class and work schedules. In contrast, those in the same age but not in college were found to have more experience on average and had a more consistent day schedule.
Affinity Diagrams
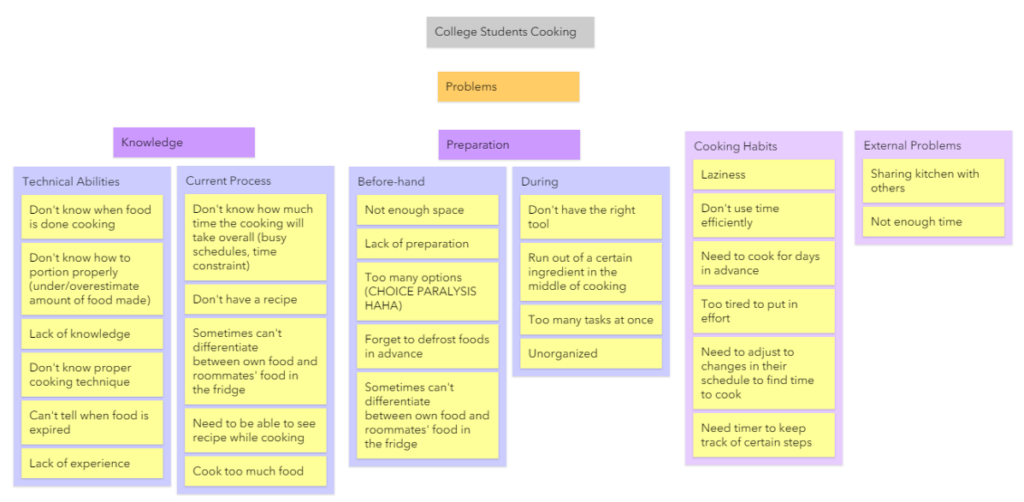
Using our observation notes we created affinity diagrams. This helped us divide our observations into various categories.
We were able to ideate design solutions that would tackle these problems.


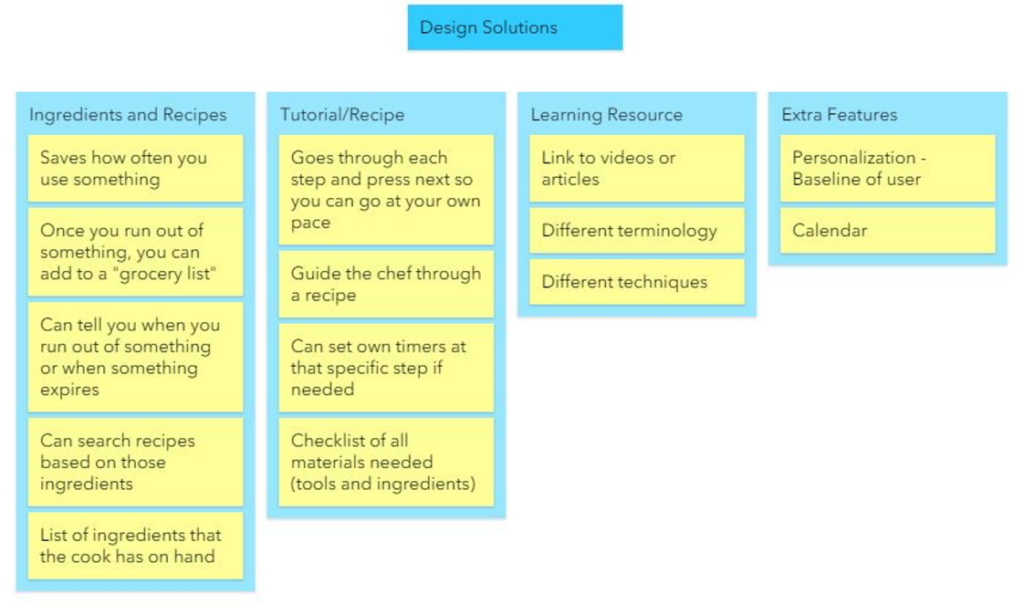
3 Design Solutions
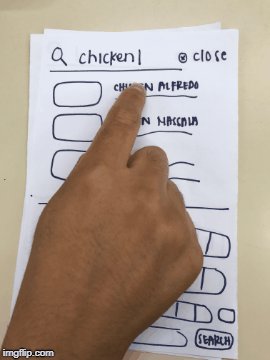
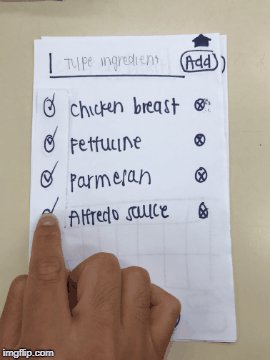
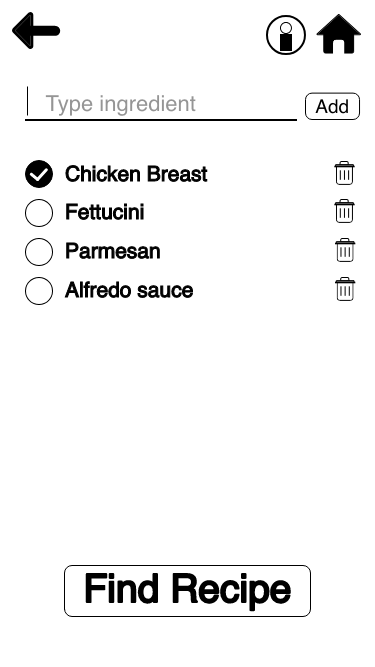
Design Idea #1 – Search by Ingredients
– A feature that will search for recipes based on ingredients that the user inputs.
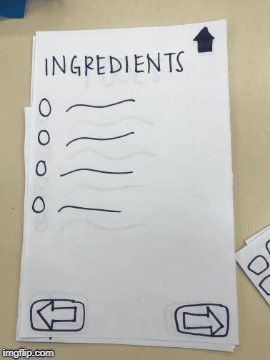
– Have information about each ingredient (quantity left, expiration date).
– Once user runs out, they could remove from ingredient list and add to grocery list.
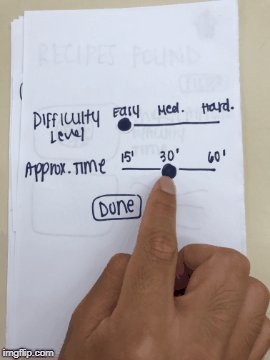
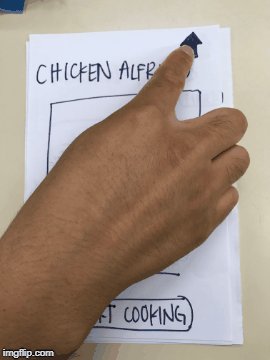
Design Idea #2 – Tutorial/Recipe
– A feature that will guide the user through a recipe.
– Provide a Preparation phase to help with the efficiency of cooking
– Display each step one by one, allowing user to control pace of their cooking.
Design Idea #3 – Learning Resource
– A feature that serves as a way for users to learn about new techniques and terminology.
– This aims to alleviate the lack of knowledge that novices need to improve their skills.
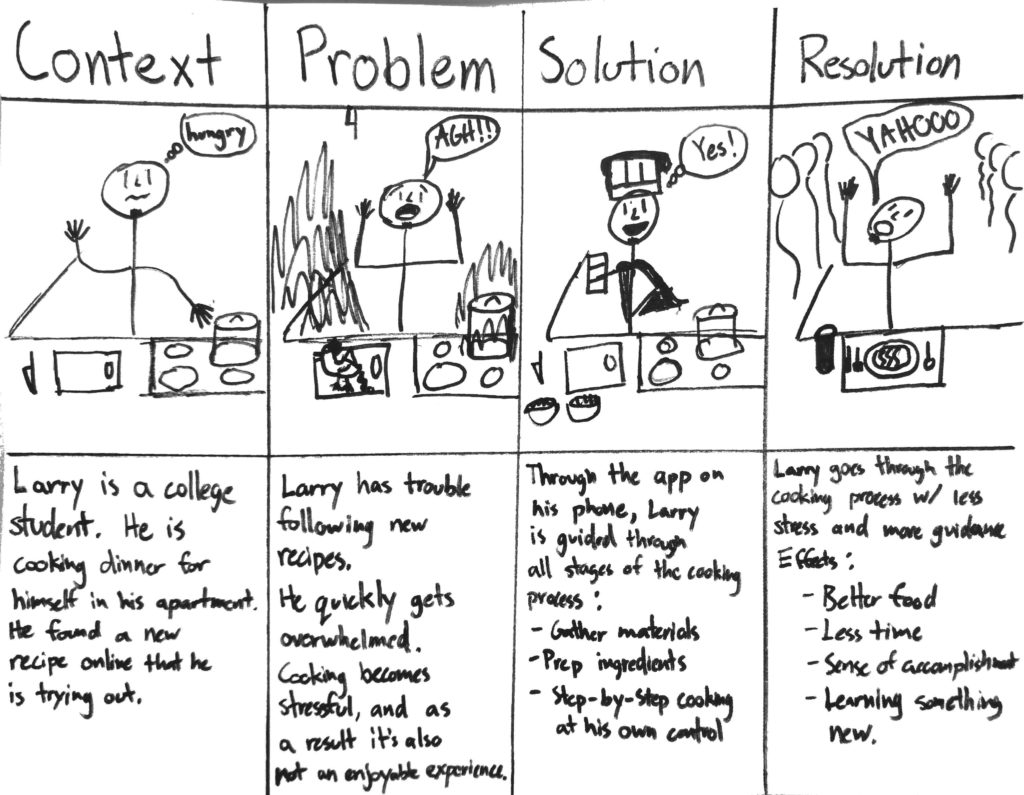
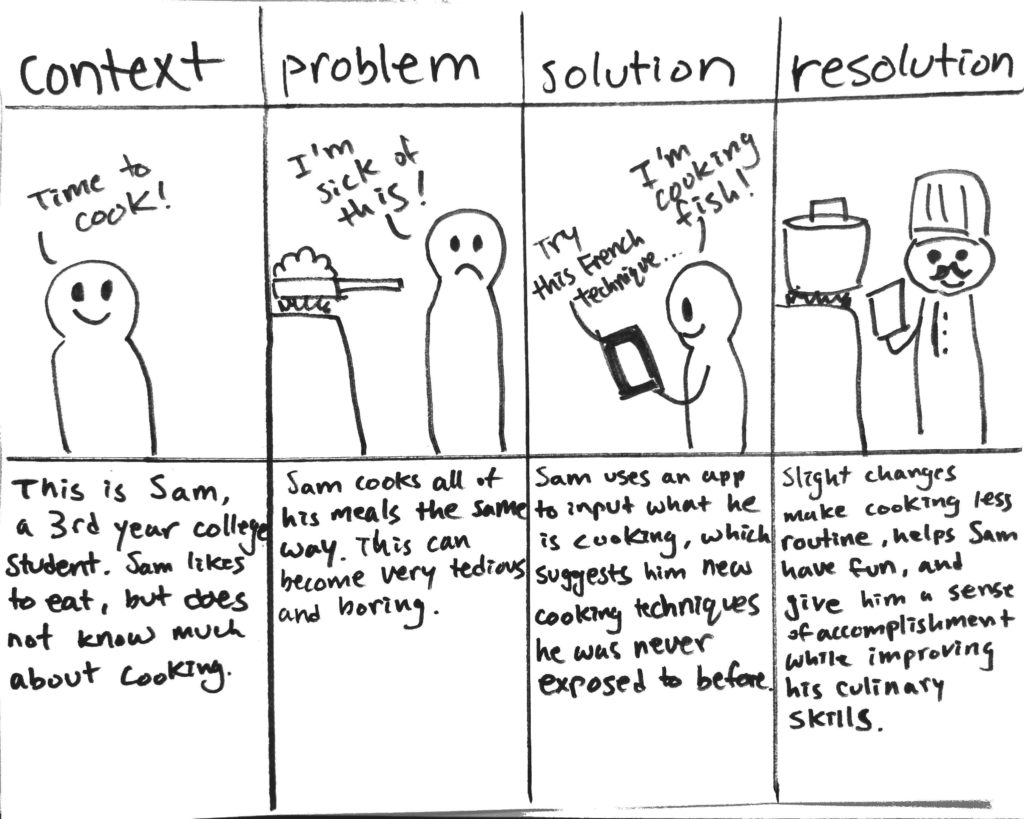
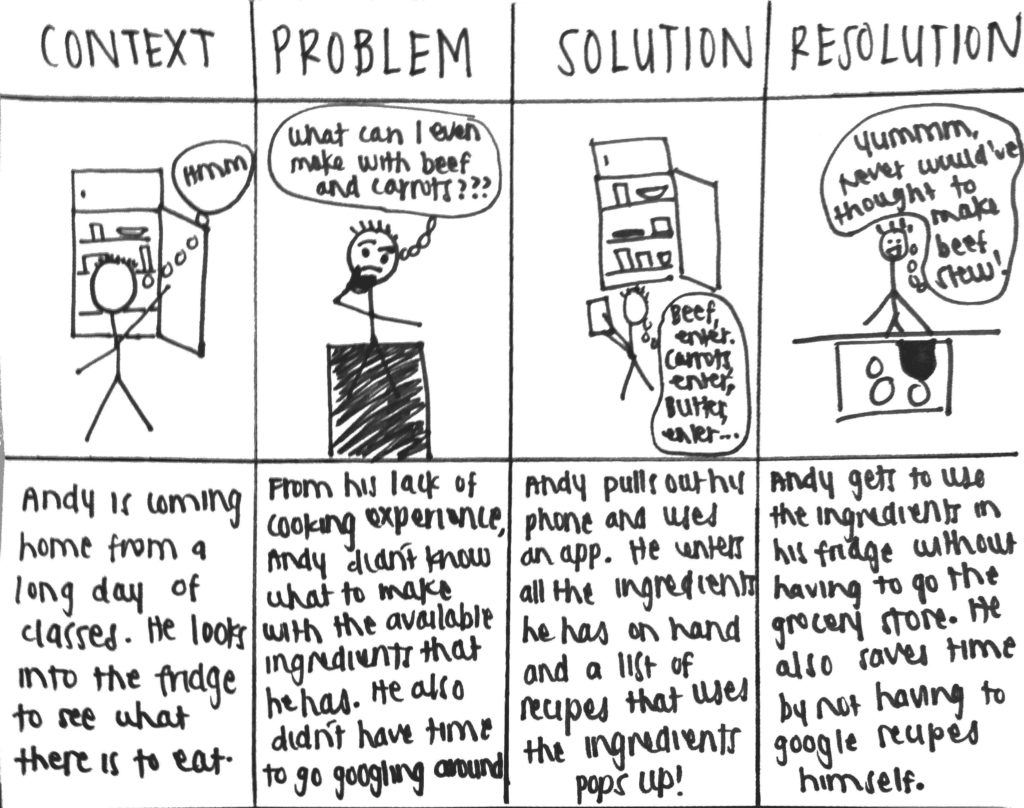
Storyboards



Prototyping
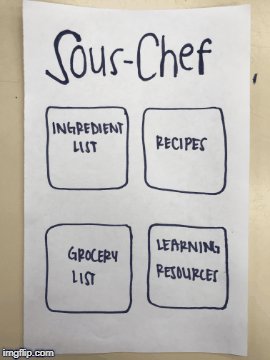
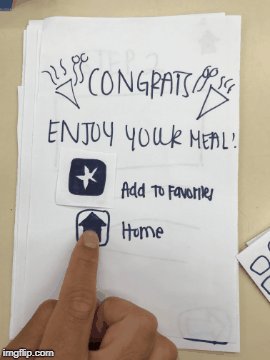
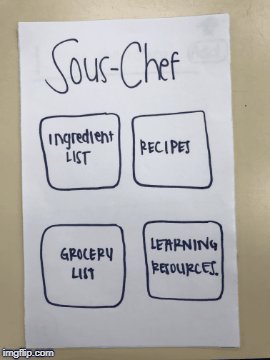
Paper Prototypes


User Testing
For our first round of testing, we performed a heuristic evaluation using Neilsen’s Ten Heuristics as a guide, as well as Neilsen’s Severity Ratings for Usability Problems to add a severity rating for each problem we encountered in the evaluation.
Overall, our most recurring issues were minor problems that kept the app from being consistent and making sure that the user had enough control and freedom, such as having the search and back buttons on every page (consistency). Another issue was the visibility of system status. The set-up we had didn’t allow the user to see things such as their current progress while making a recipe, or past/future steps of the recipe.
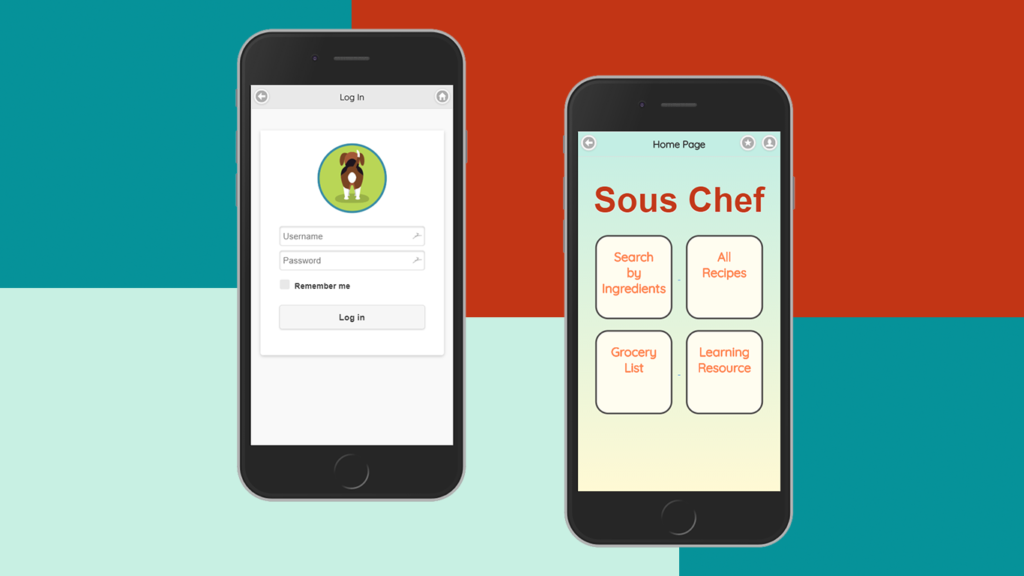
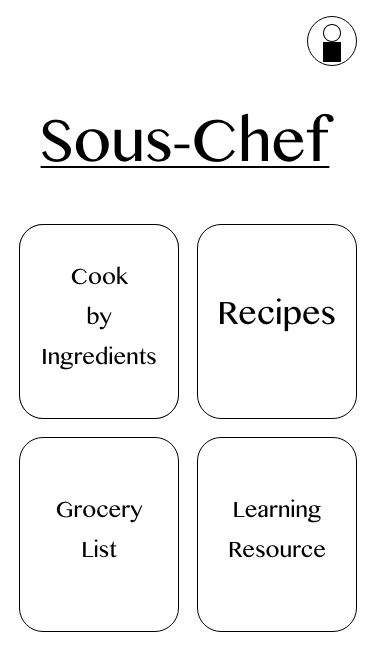
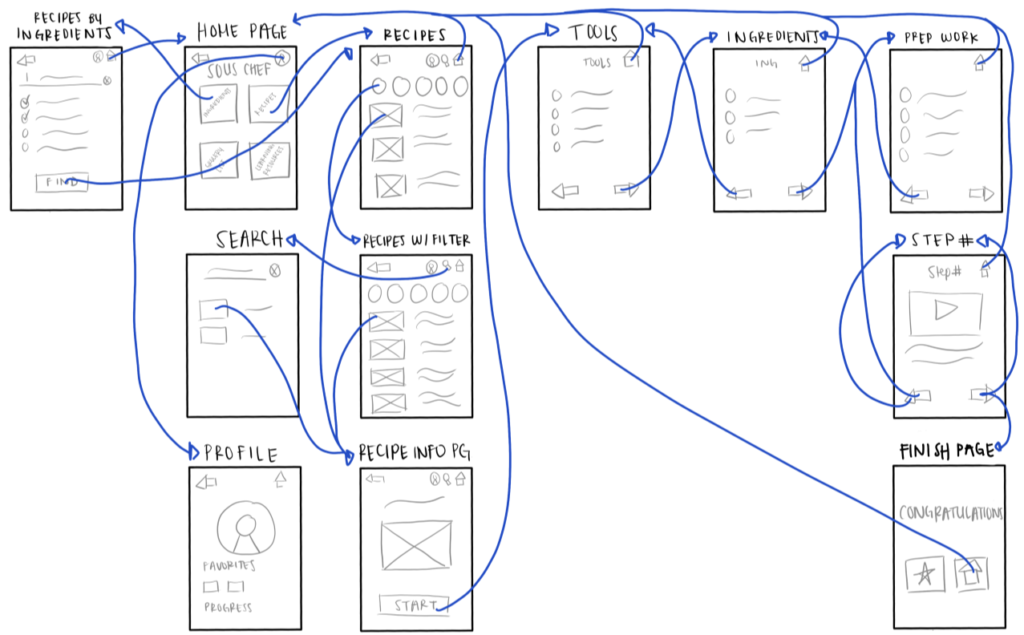
Digital Wireframes


Skeleton

Final Iterations
User Testing & Redesign
In order to obtain user feedback we decided to conduct user testing on actual mobile devices. To ensure that all of our tests would be consistent, we created a testing protocol. This includes preparation, instructions, interview questions, and what observations would be recorded.
With this round of testing, we were able to identify breakdowns we were not aware of, but we were also reassured that the overall navigation of the app was intuitive and clear. An interesting takeaway was that all users found the “Search by Ingredients” function to be most useful, but that every tester expected it to work differently.
However, there was confusion about the titles of each function. To address this, we did a comparative evaluation of the original homepage and a redesigned homepage. We were looking to see whether users would prefer a matching naviation bar throughout and if they prefer ‘Cook by Ingredients’ vs ‘Search by Ingredients’ or ‘Recipes’ vs ‘All Recipes.’ In conclusion, all testers preferred the redesigned version with ‘Search by Ingredients’ and ‘All Recipes.