Context
From December 2019 to February 2020 I served as the Graphic Design and Web Design Intern at Content.ad, a content advertising company in Irvine, California. I assisted with database backups, creating graphics/optimizing images for blog posts, and WordPress updates (core and plugins). About a month through my internship, I was given the task of producing a redesign of the company blog page.
Data Collection
I began by looking at other company blog pages to gain inspiration and direction for the redesign. This included the company blogs of Content.ad’s direct competitors, Taboola and Outbrain, as well as companies outside of the same market such as Evernote, impactbnd.com, Nike, Insightly, etc. I took note of the layout of each blog, as well as individual features (font, color palette, usability, etc.).
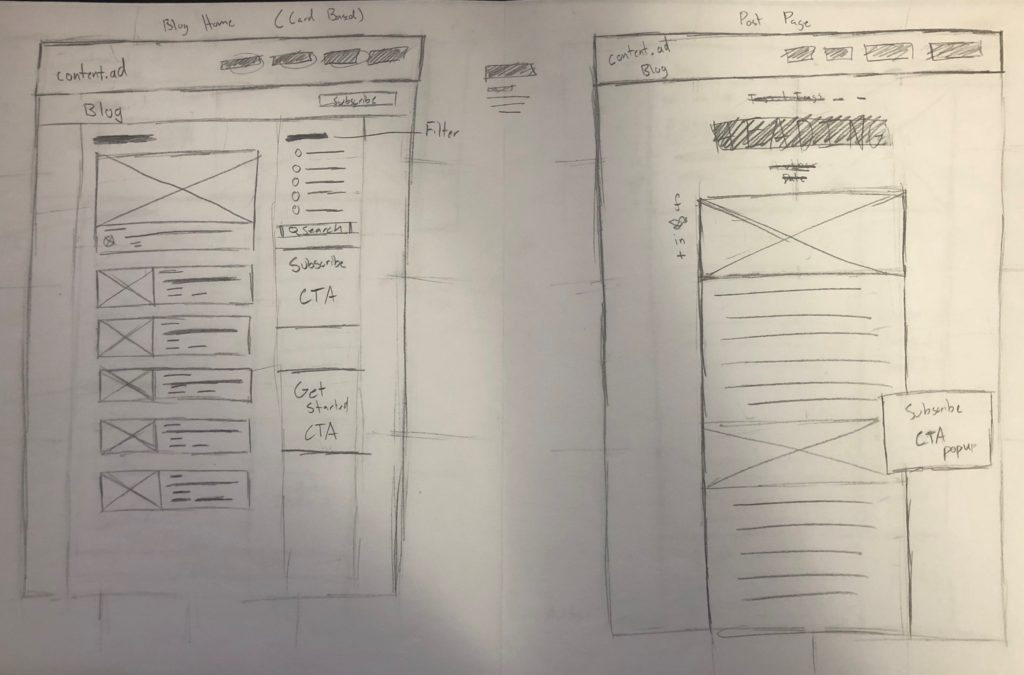
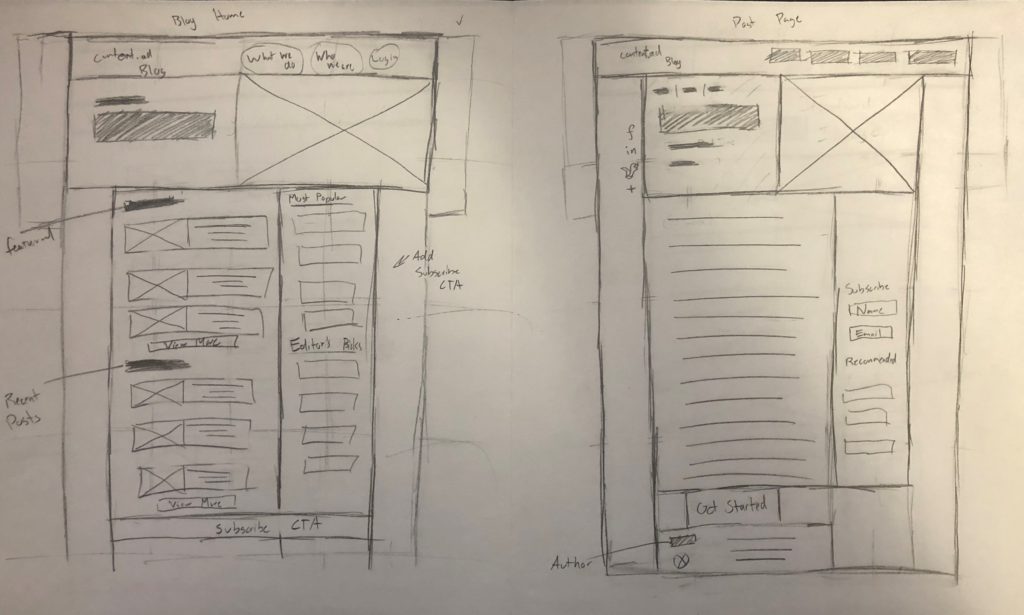
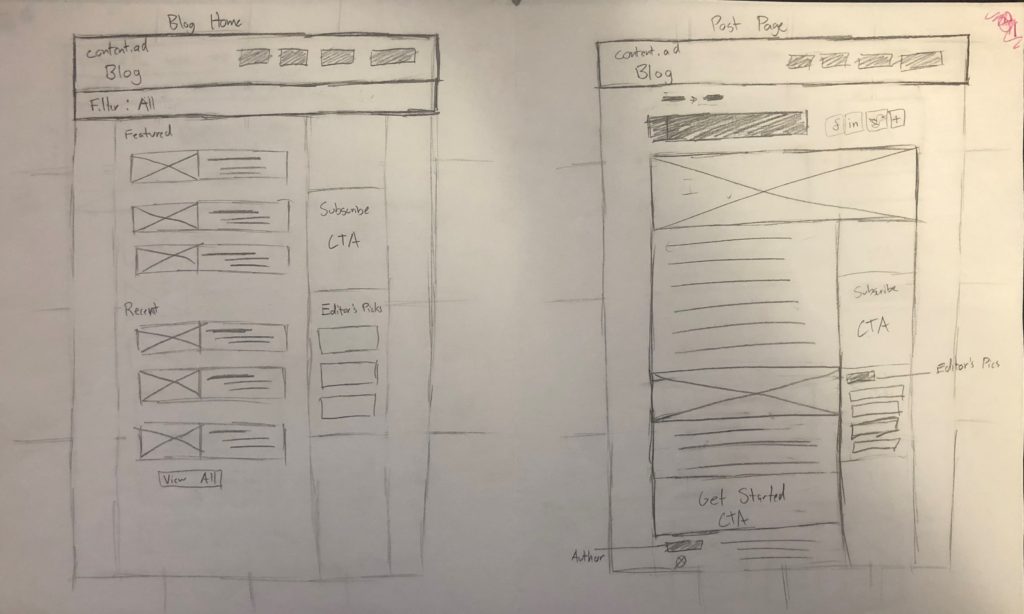
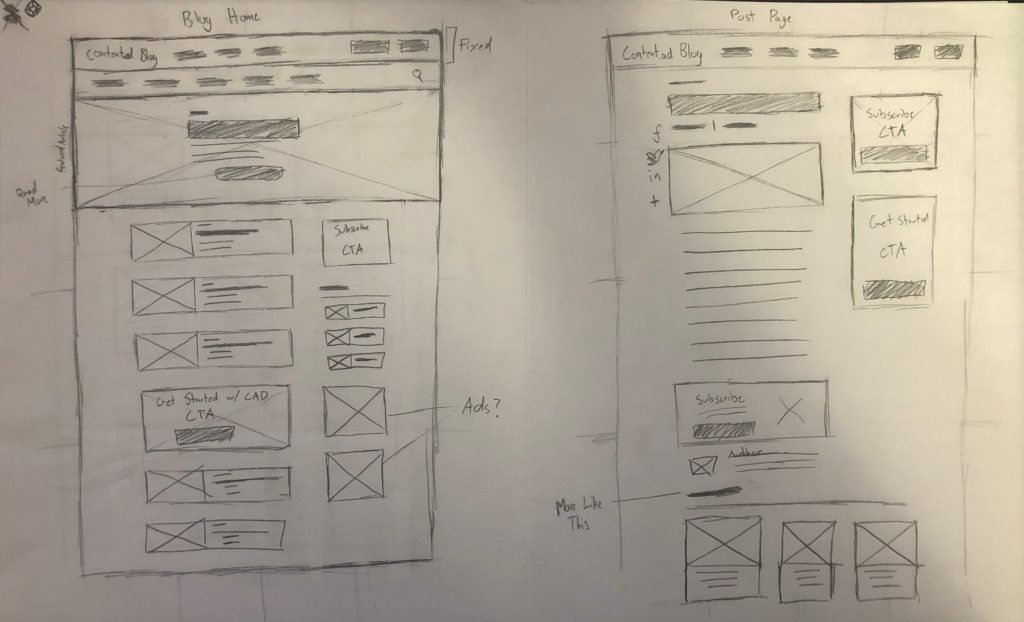
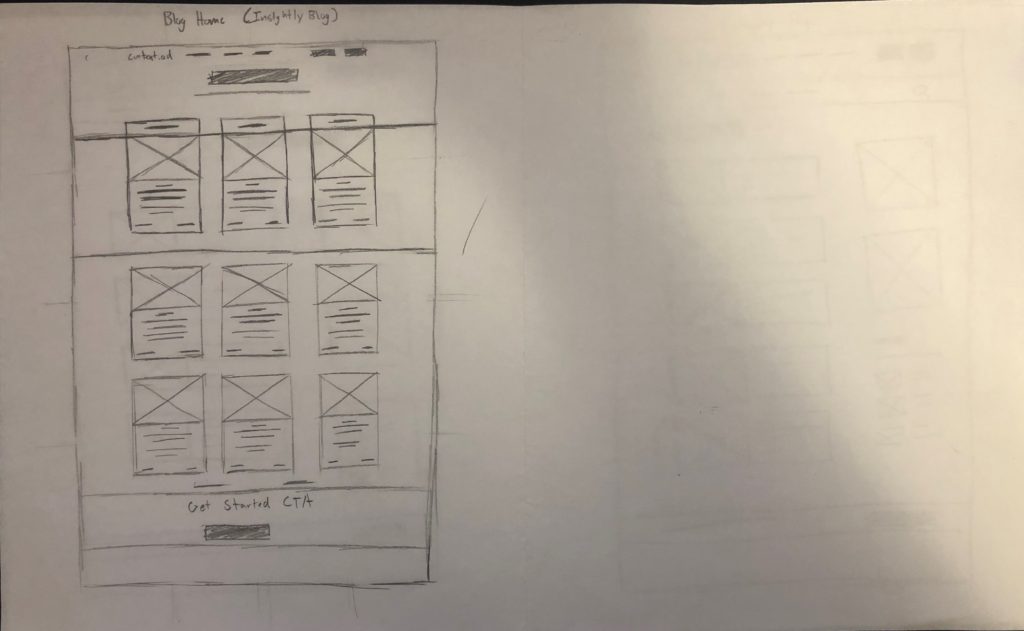
Wireframing
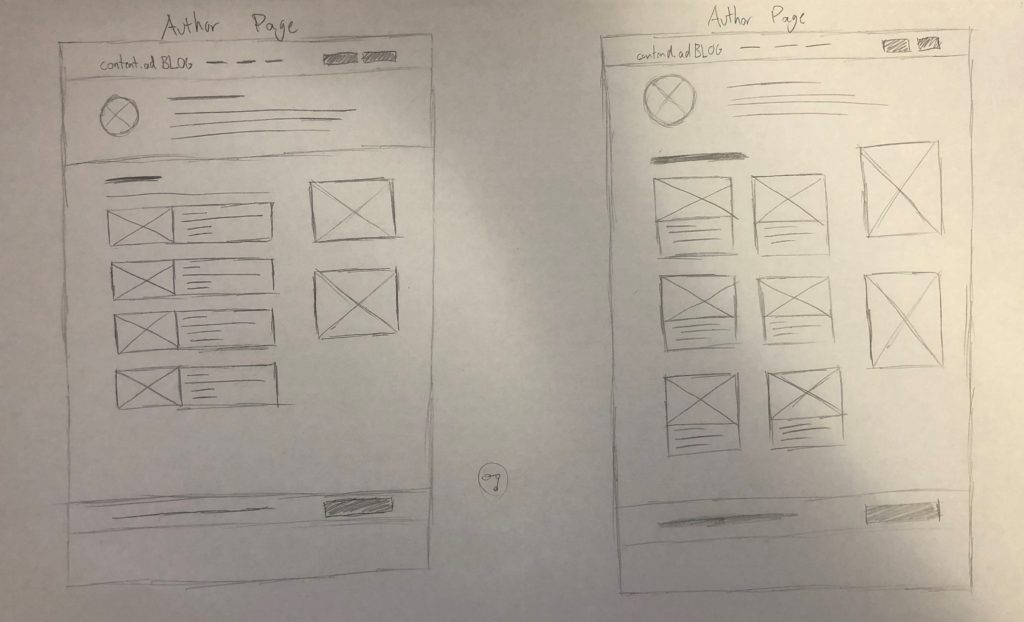
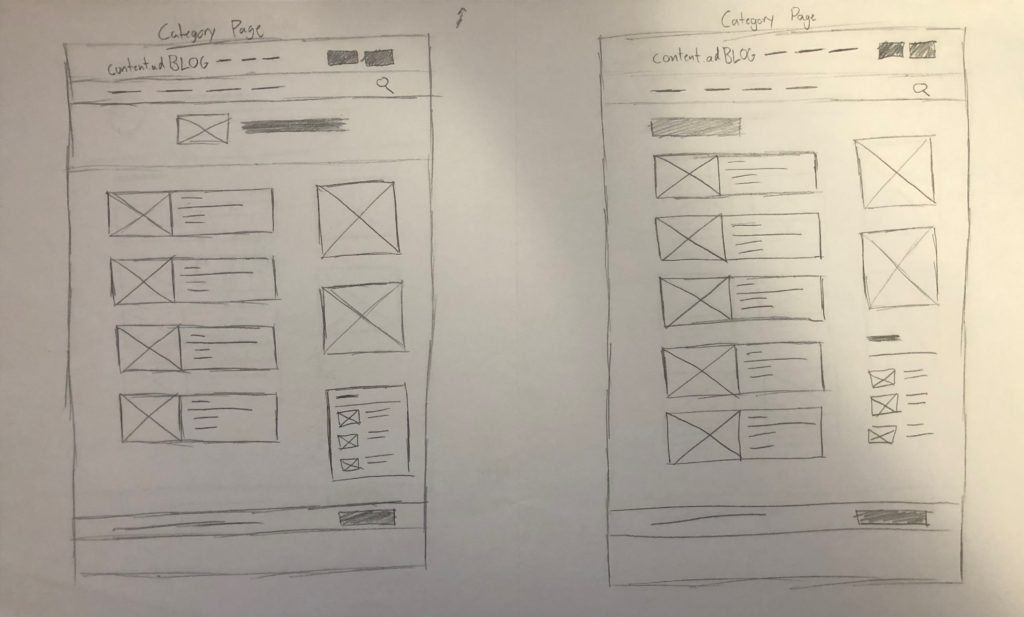
For the blog I had to create WordPress php files for 4 types of templates. These four templates would be index.php (the page that would act as the blog home page), single.php (the page that would act as a template for posts), author.php (template for author archive posts), and category.php (template for category archive posts). I created several wireframes for different type of layouts for each page template.







Prototyping
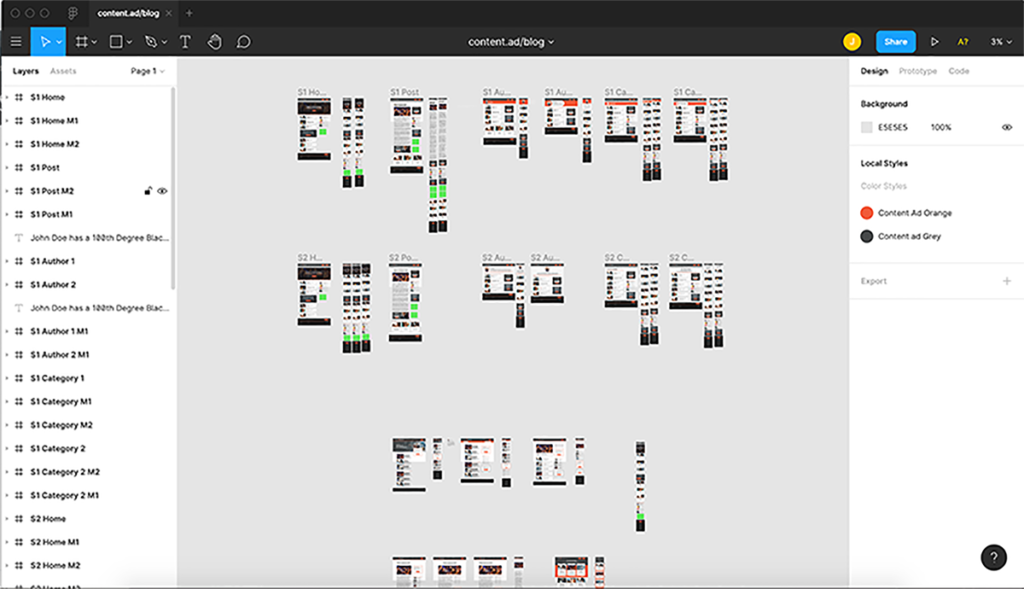
The program that I used in the protoyping phase was Figma. Using the my wireframes and Content.ad style guide rules as a basis I created several digital mockups for the different types of templates required. I realized early on that variations on the blog home page were more noticeable because it was the most important template I was creating, since it would dictate the entire theme and feel of the company blog. As such, I devoted a majority of time focusing on the Blog Home page compared to the others.
For each design I created both a mobile version and a desktop version. The process I took was first picking my top wireframes and creating a digital mockup of those. After a review period I narrowed down further, often taking and merging elements from multiple designs. I repeated this parsing process until I was satisfied with the templates I created.
In addition to creating the general layout, I also created mock-ups of CTAs to help make these designs feel more organic and natural.

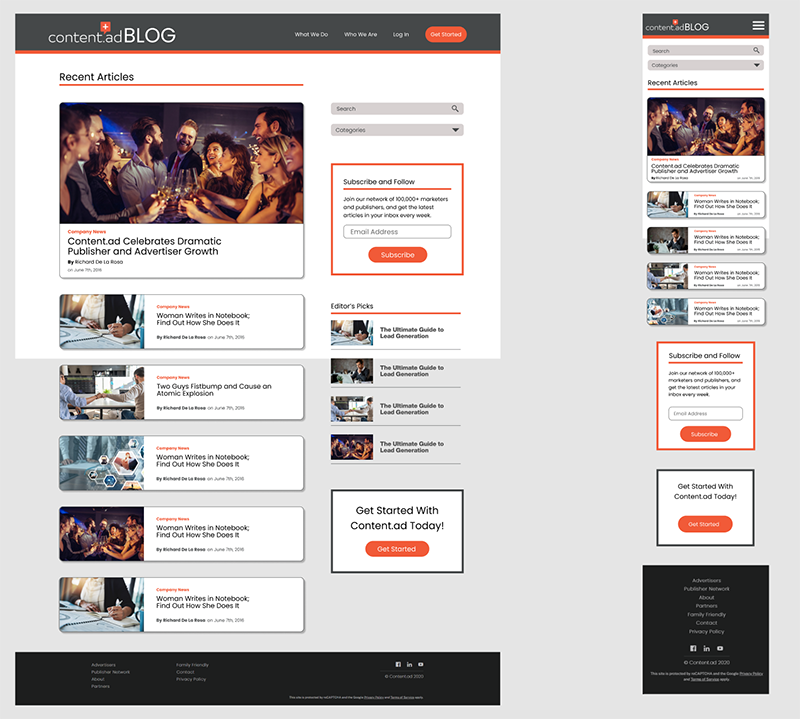
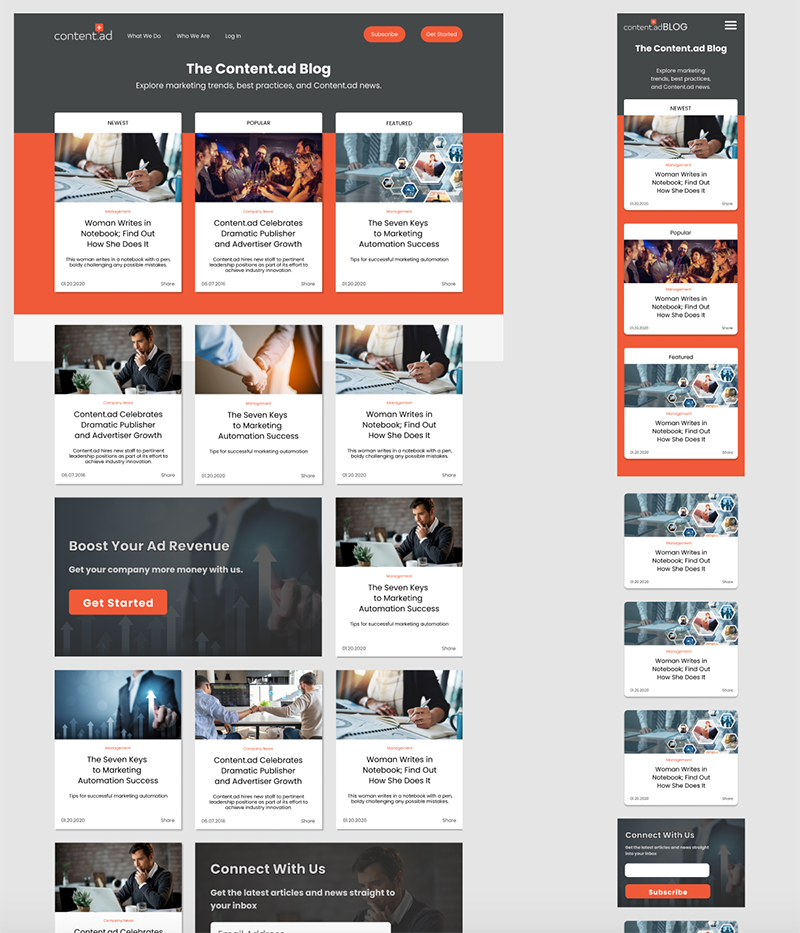
Early Home Page Designs:



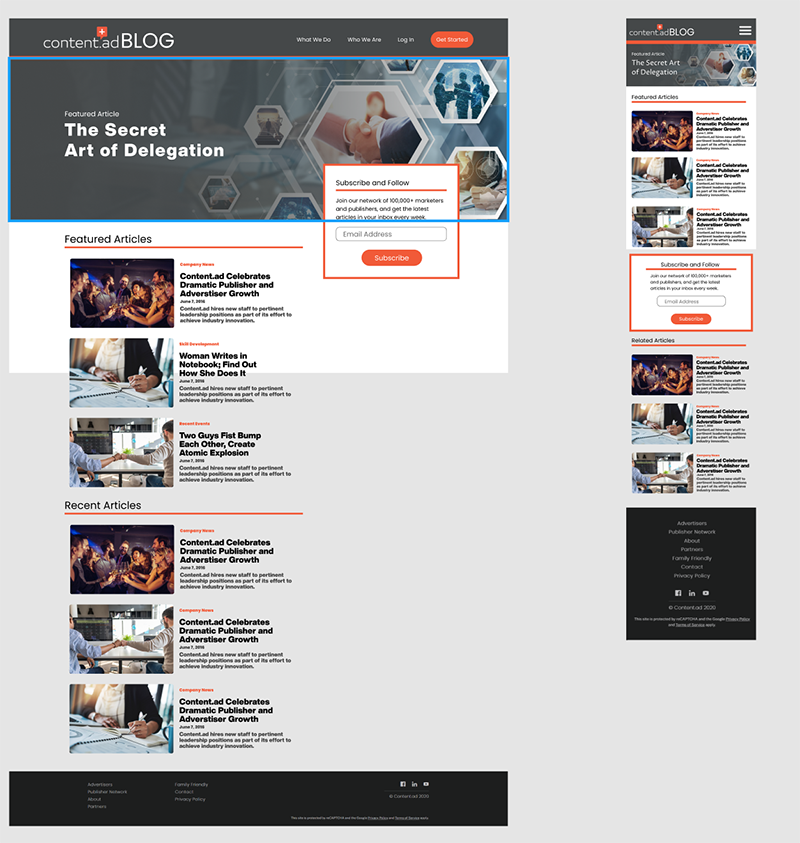
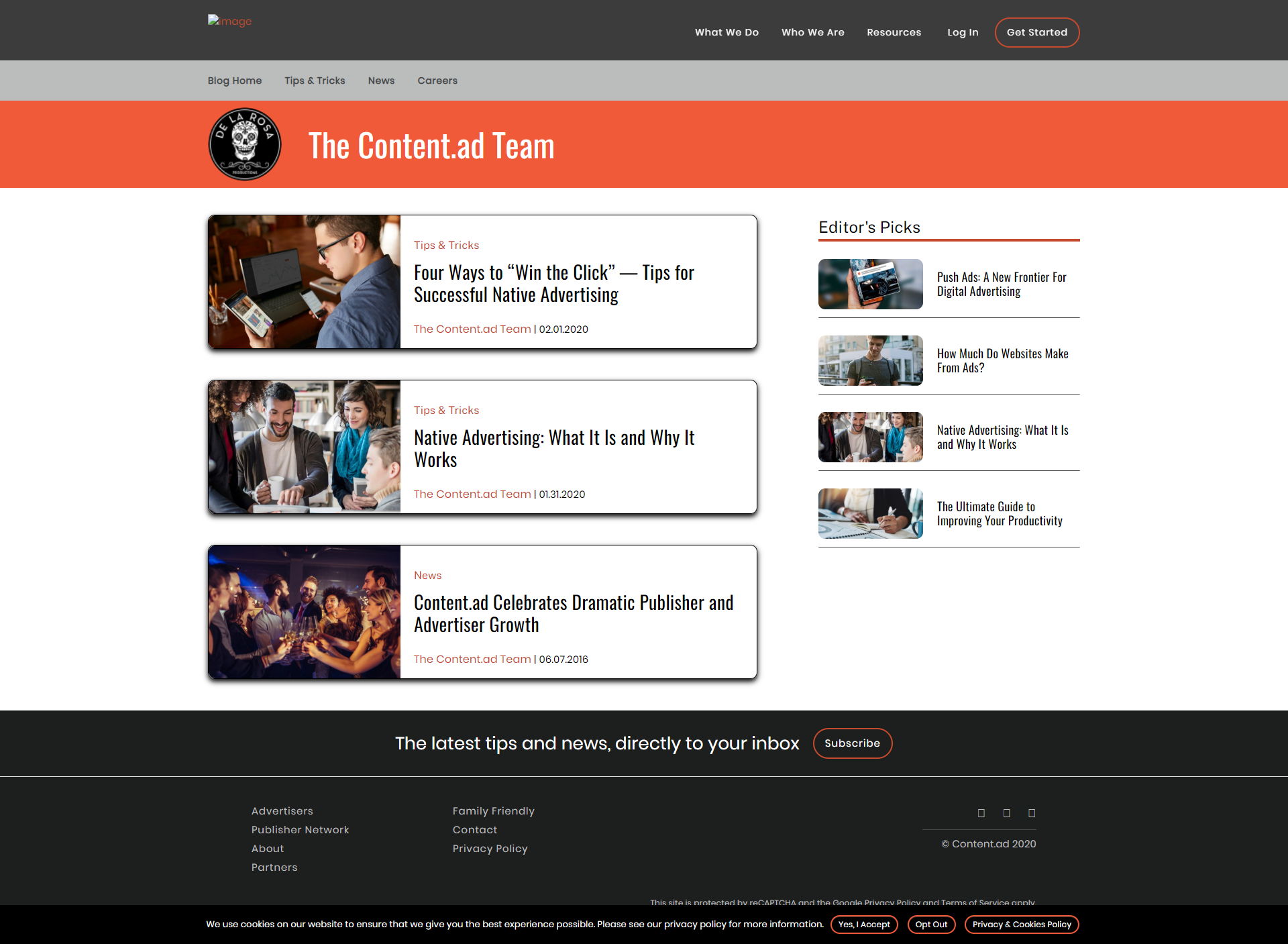
Final Blog Home Page:

Article Post Page:

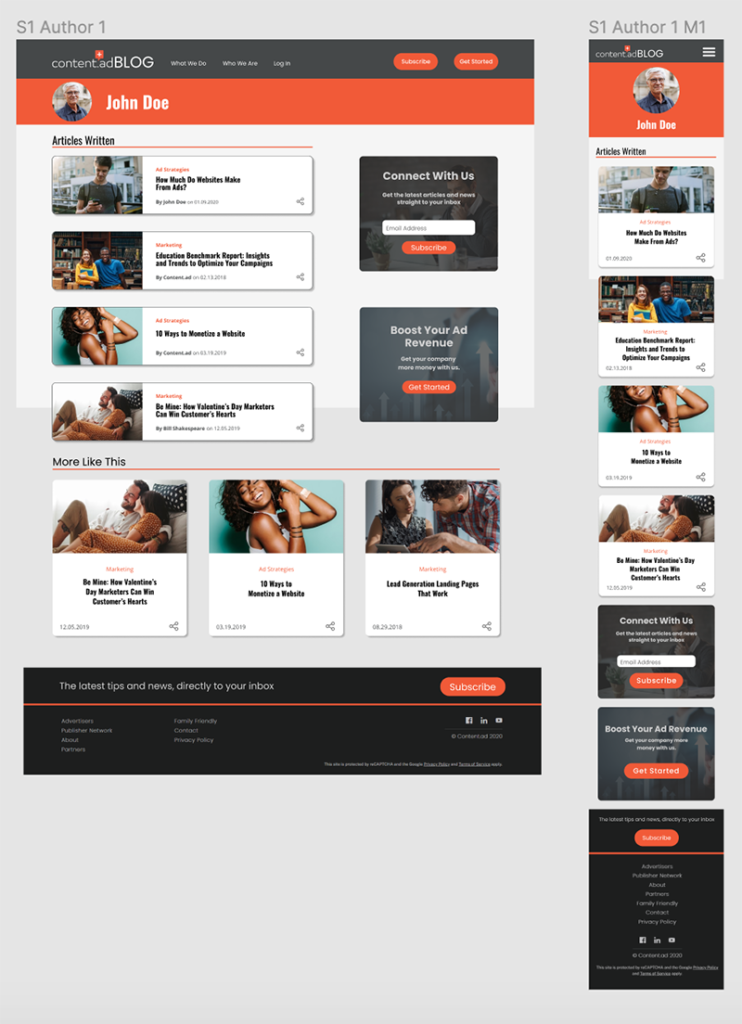
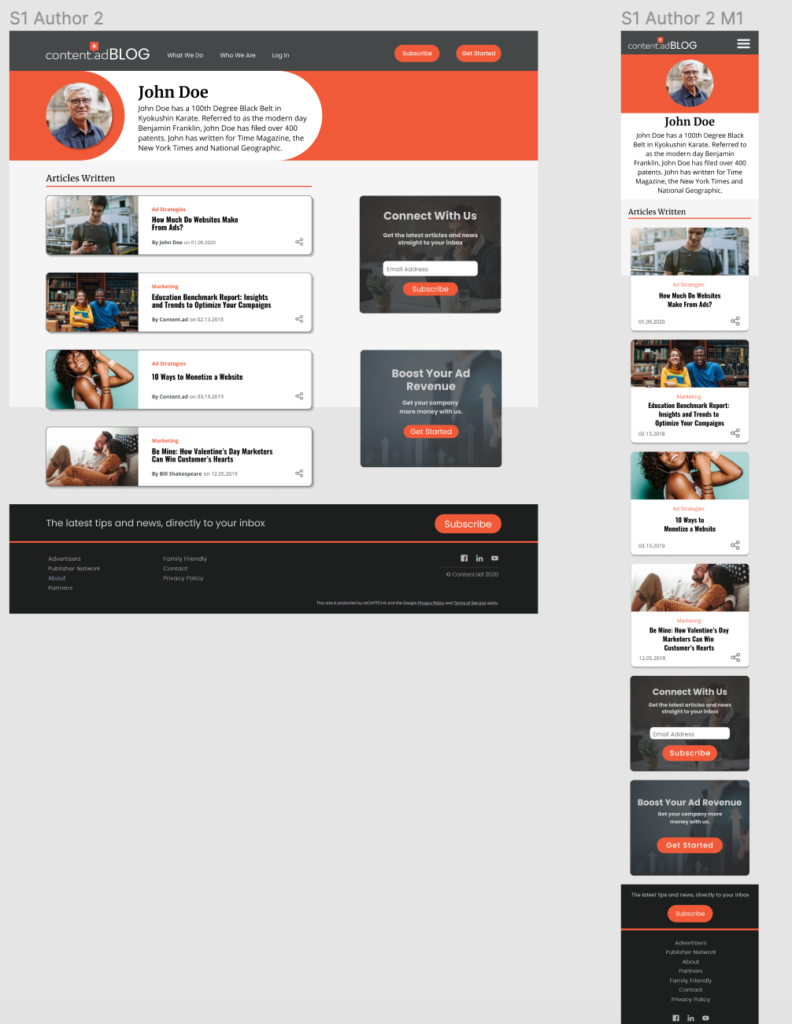
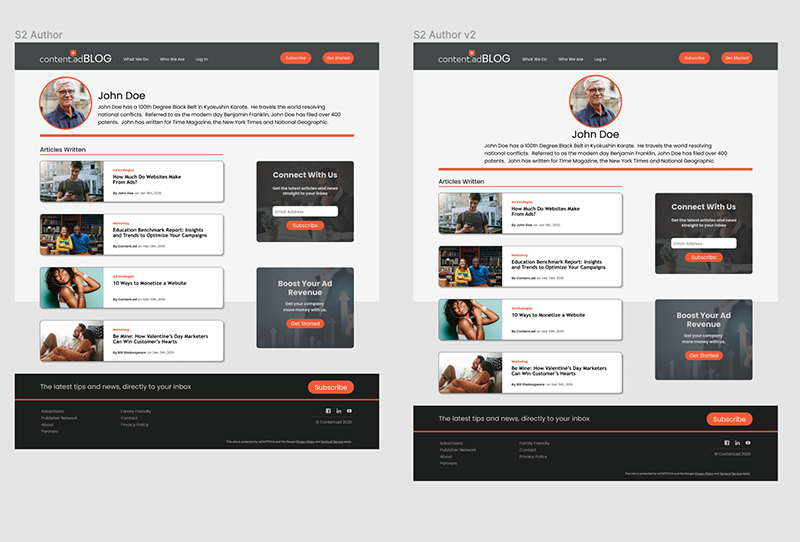
Author Page:



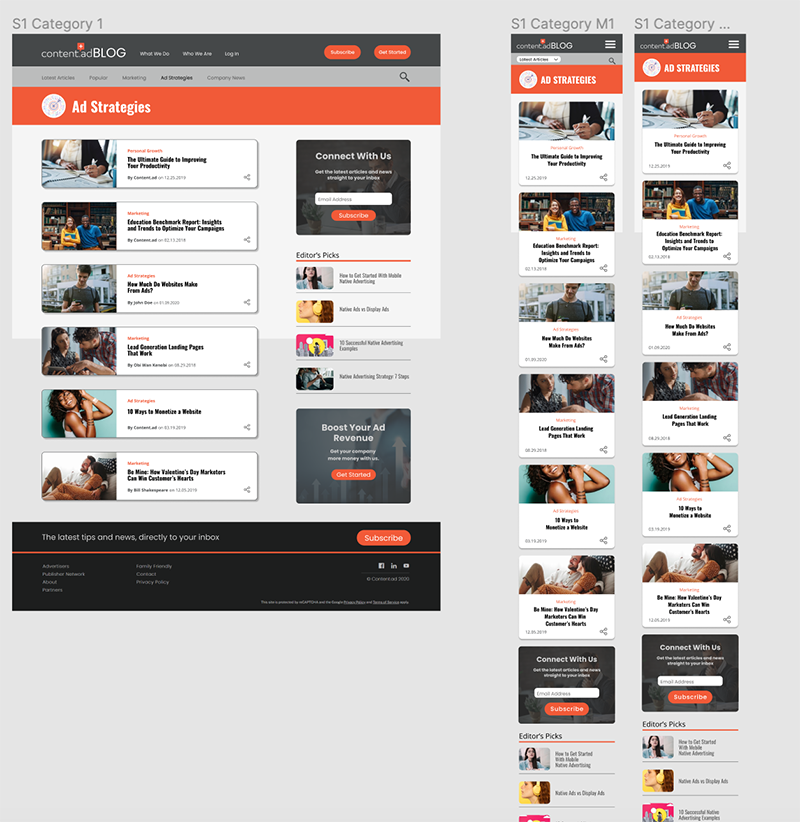
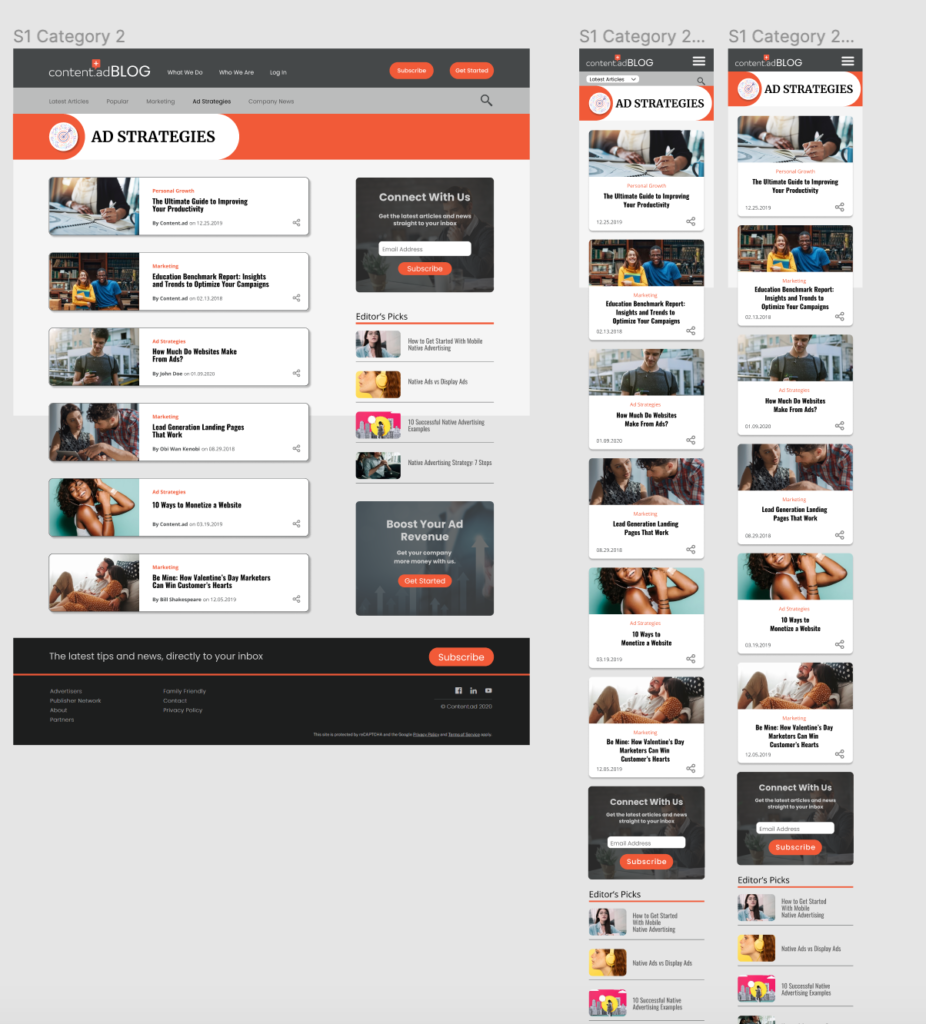
Category Page:


Development
After creating several digital mock-ups and deciding which ones would be used, I was asked to develop these templates in WordPress php files. At the time, I was completely new to WordPress Development, having only used plugin page builders before.
From this project I learned a lot about WordPress Development by looking through the WordPress developer guide, trial and error, as well as taking an online WordPress class (via Udemy) on my spare time.
I created a working prototype as a local site on my computer, able to integrate and pull posts from the WordPress database. However, my internship ended before we were able to fully implement my designs and push them to the production site.
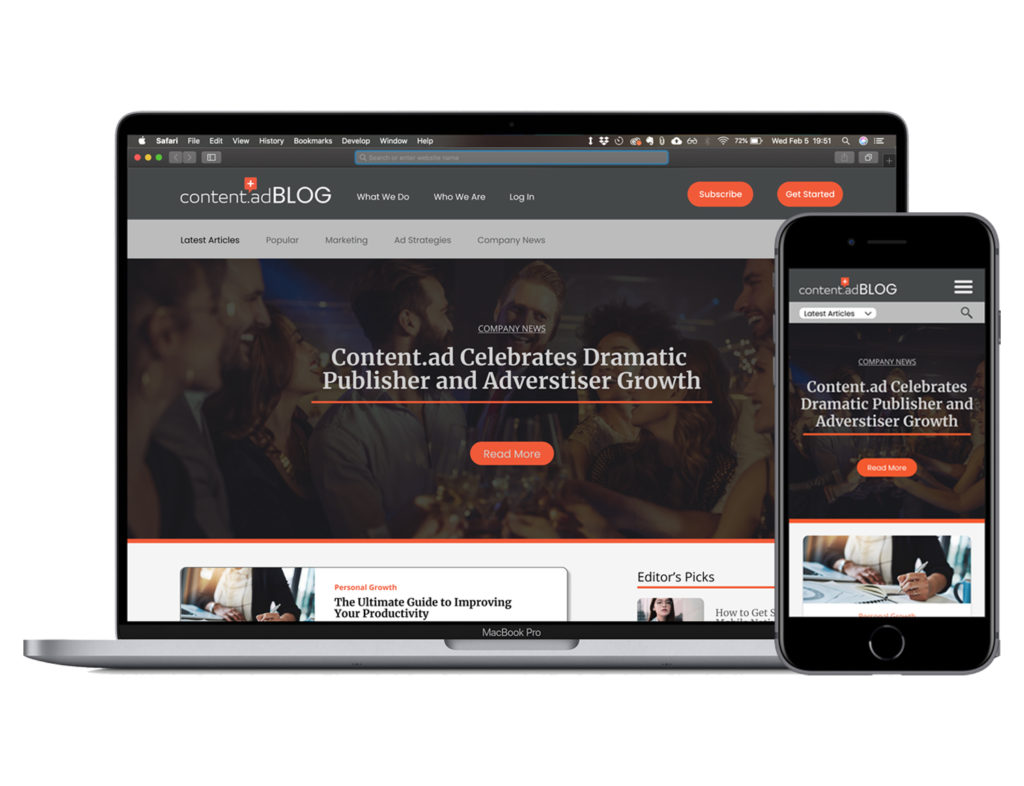
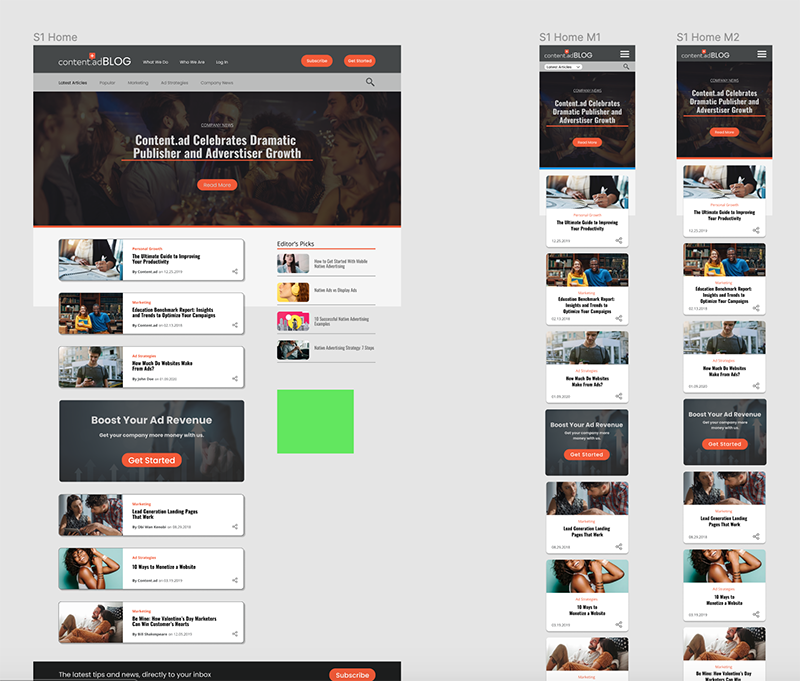
Previous Blog Design
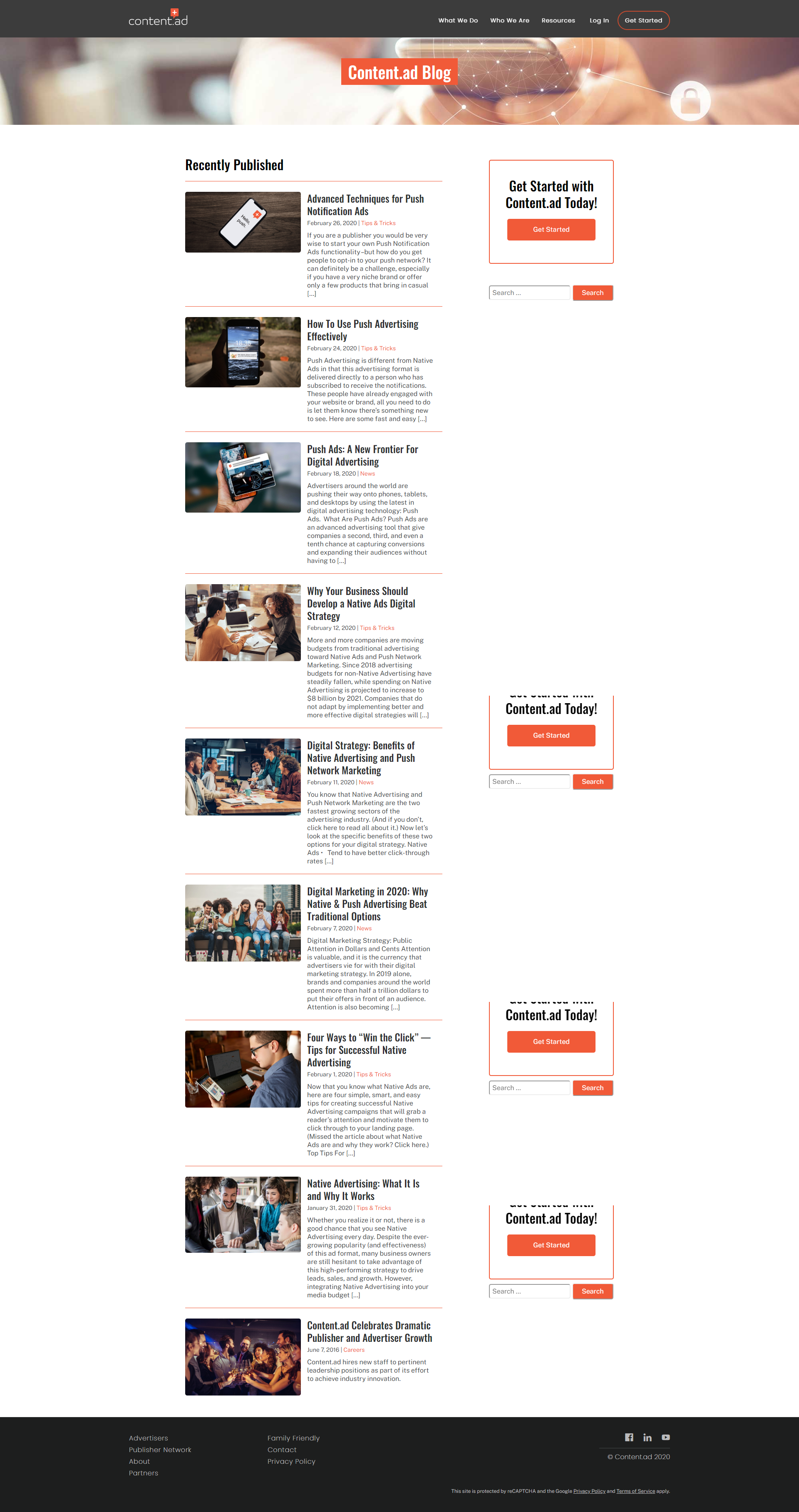
Old Home Page Design

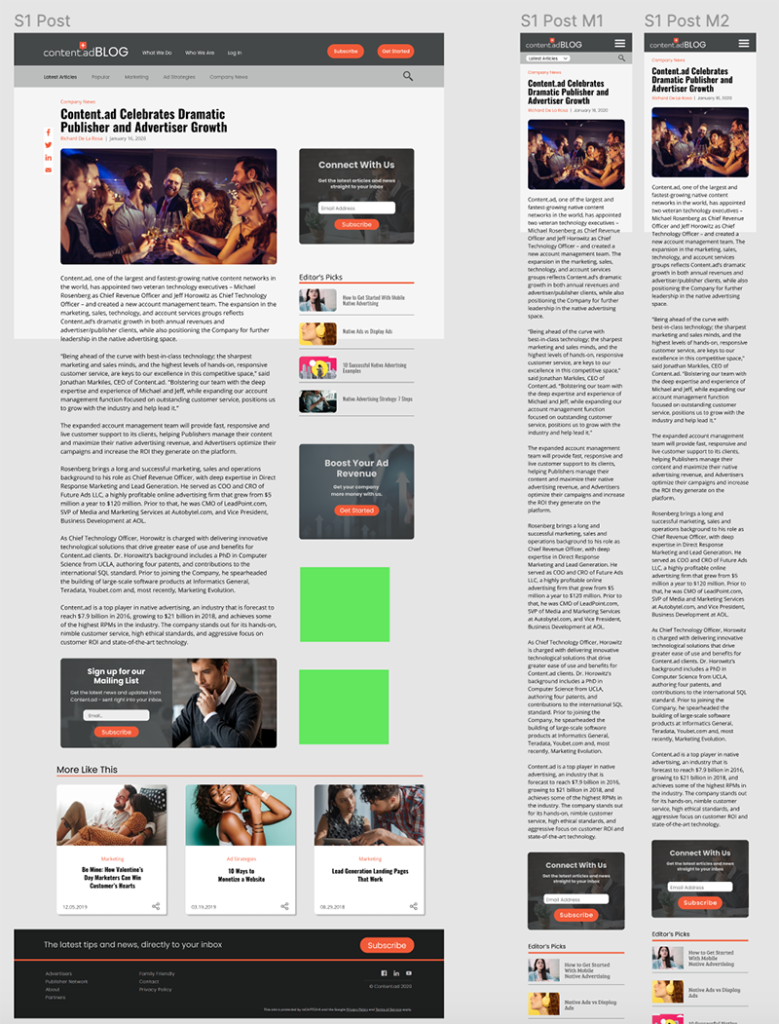
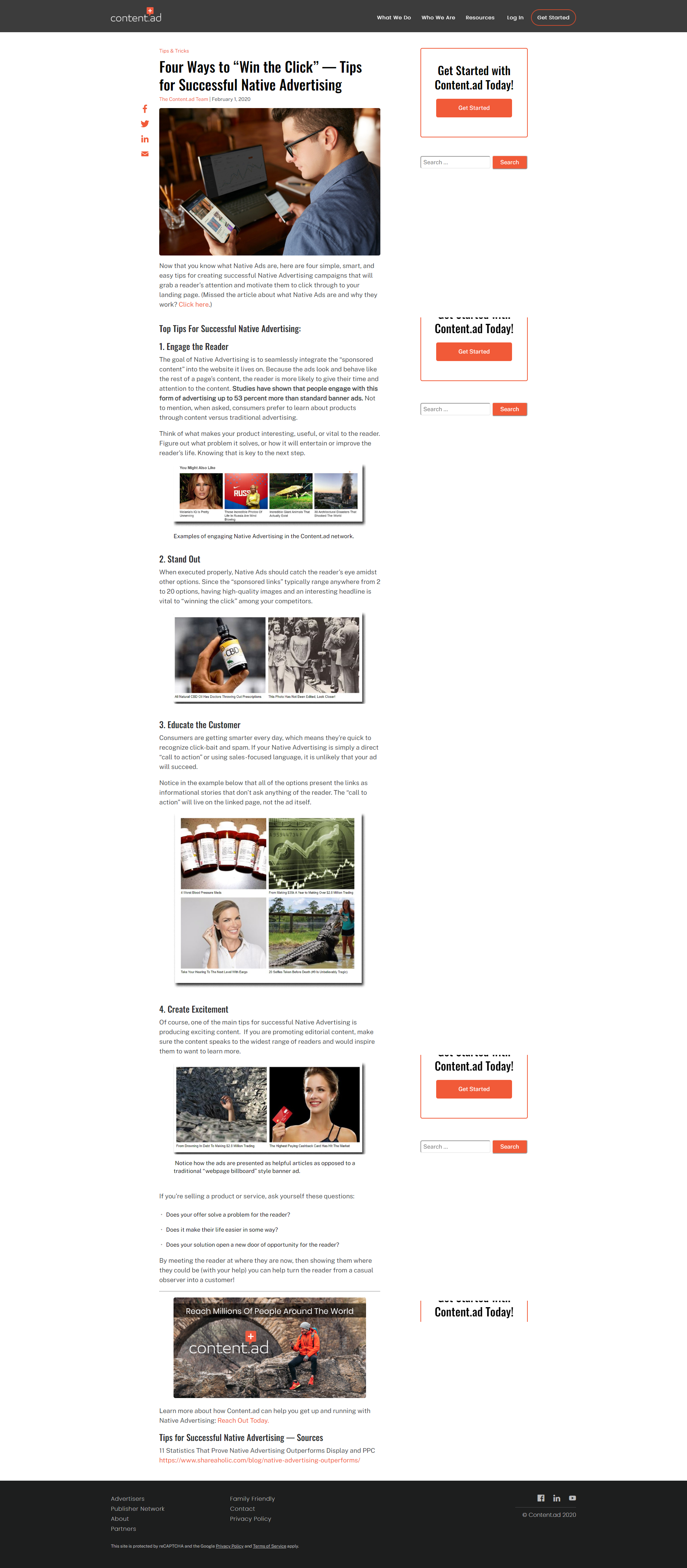
Old Post Page Design

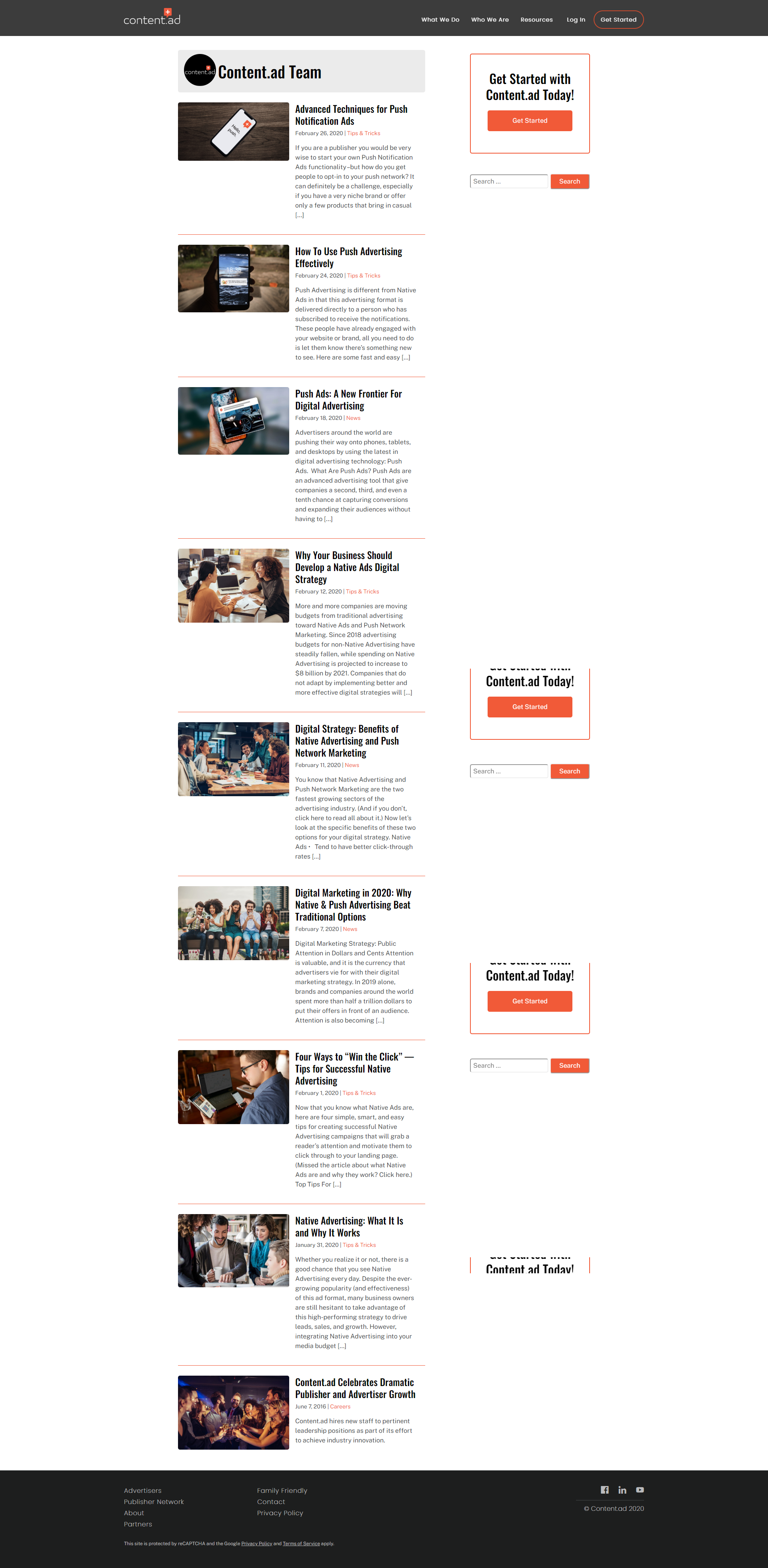
Old Author Page Design

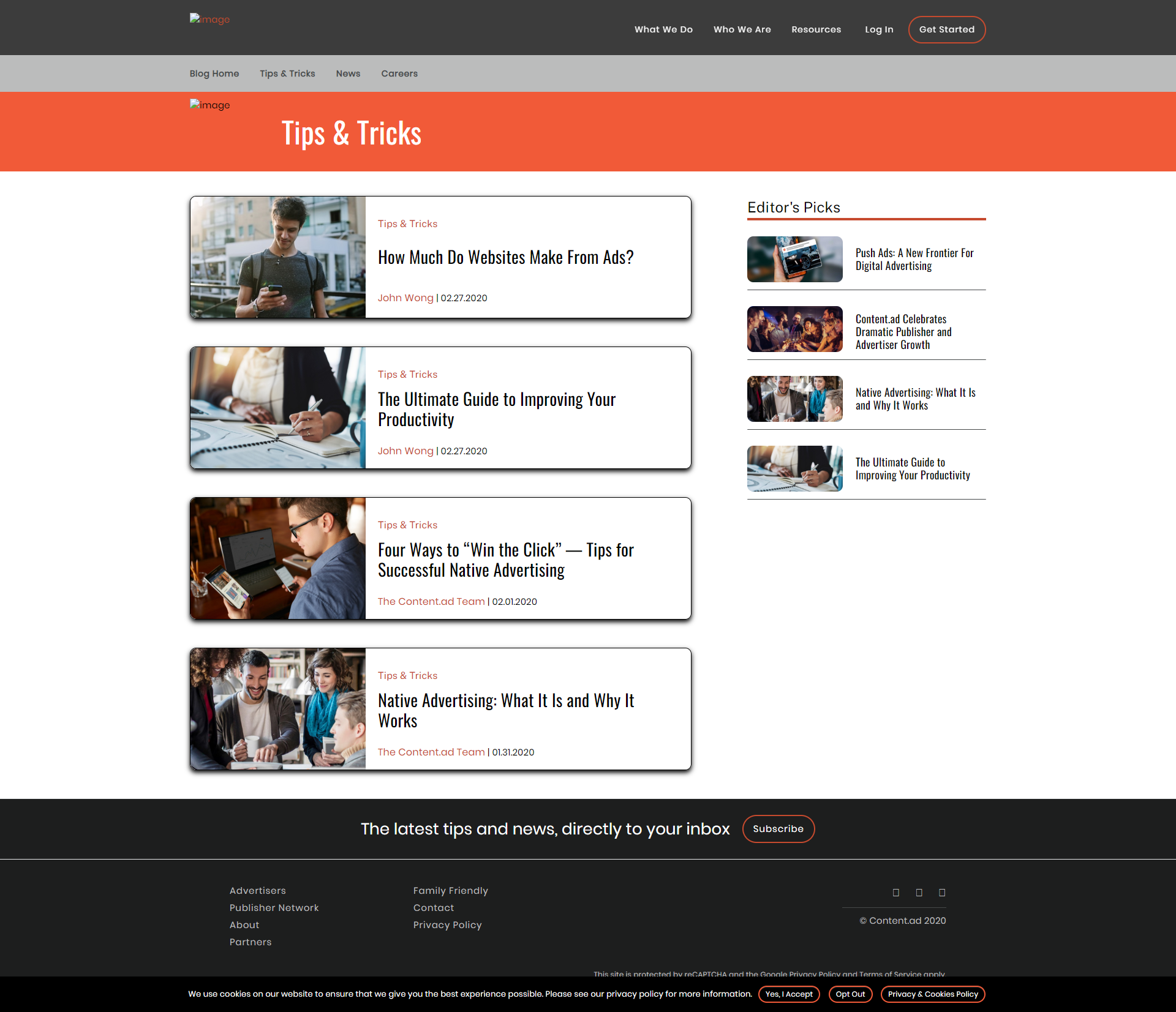
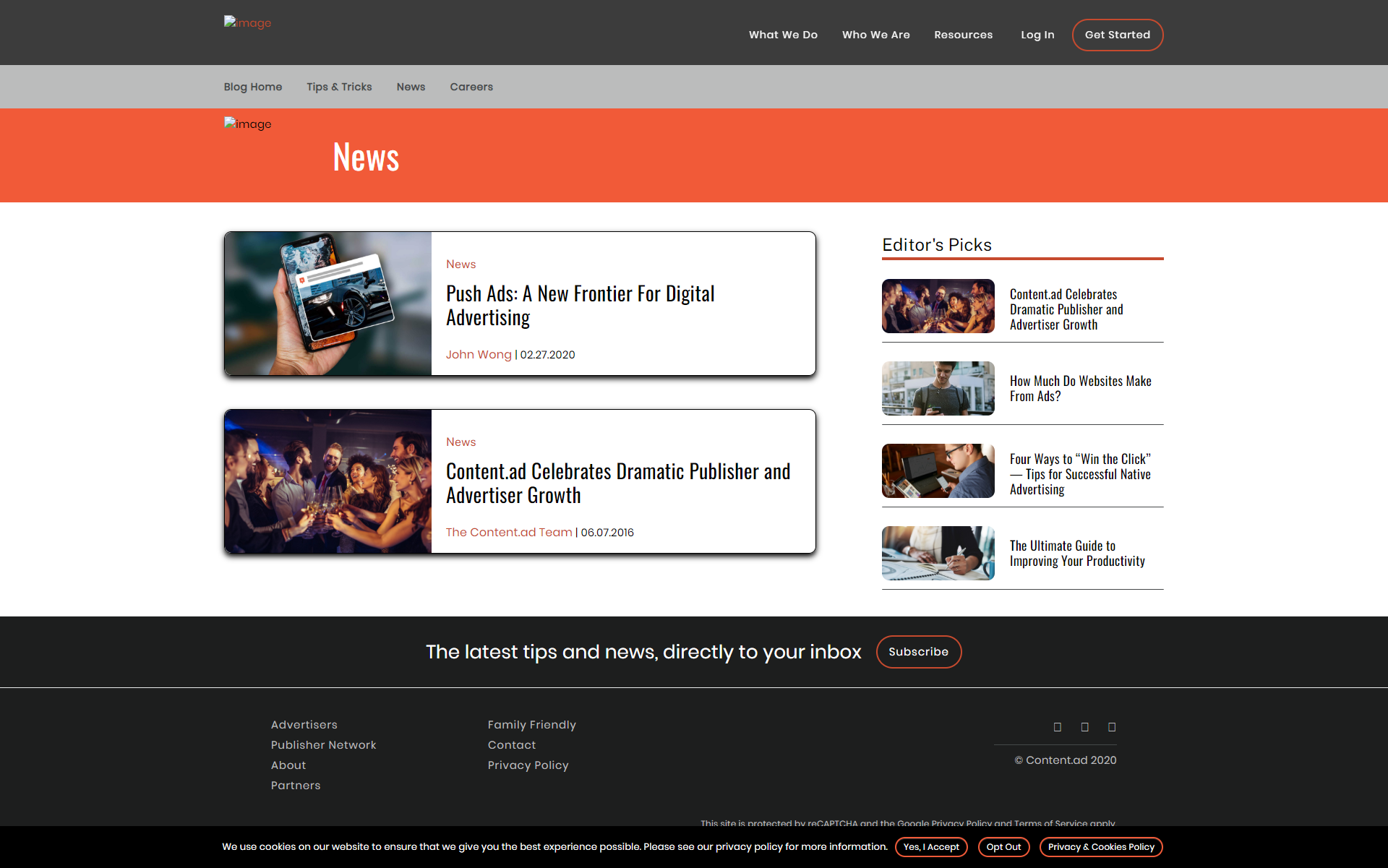
Old Category Page Design

Updated Blog Design
Updated Home Design

Updated Post Page Design

Updated Author Page Design


Updated Category Page Design