Context
When working to improve my skills and portfolio as a UX/UI Designer, I enrolled in specialization program through CalArts, hosted on the Coursera platform. Through this course I learned many things that fleshed out my skillset, making me appreciate and understand the fields of UX and UI much more. This project was an assignment in this specialization program. Our task was to create a website for a fictional restaurant that would deliver food to an area of our choice.
For this project I chose to create a website for a restaurant that would deliver Boba drinks to locations on the UC San Diego Campus. I chose this because of my past experiences, working in a Boba shop as well as living/working extensively on the UC San Diego campus.

Strategy
In this phase I established the target audience, location, and cost range. Additionally, I created user personas and created a list of client needs + user needs. In order to determine the scope of the project, I identified the content requirements and the functionality requirements of the website.
I also chose to focus primarily on mobile web development because I think that would be where customers would be most likely to interact with the website.
Link to view the strategy document
Wireframing
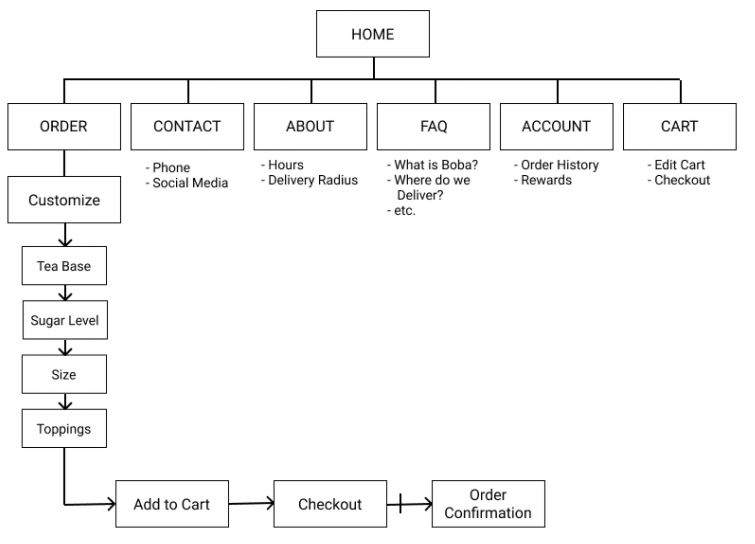
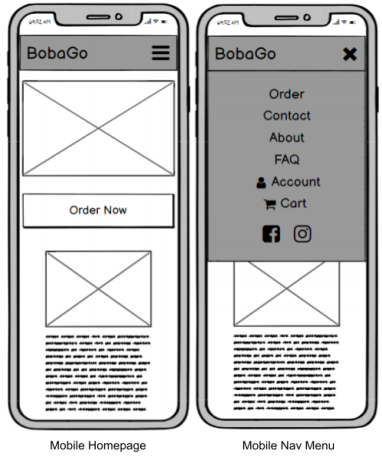
The first step in this phase that I took was establishing a site map, using information from the strategy document to determine the navigation.

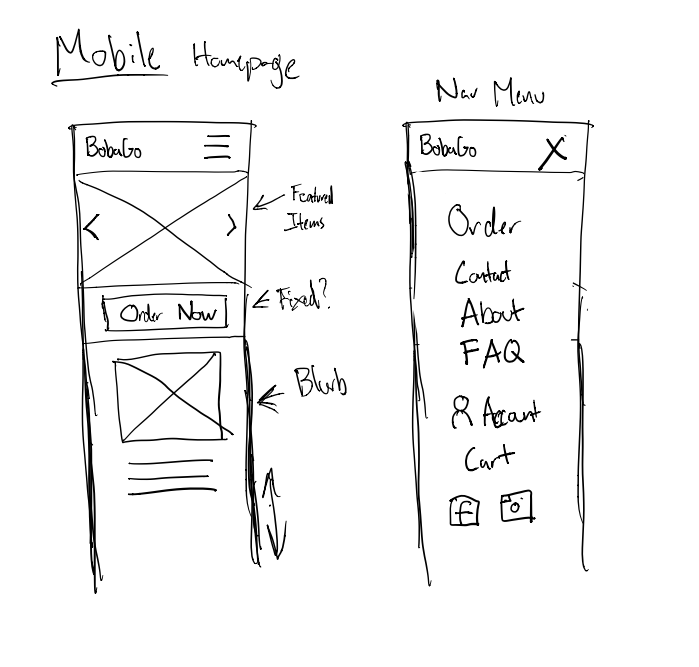
Then, using this sitemap and the strategy document, I began to draw up lo-fi wireframes. After a number of drafts, I then translated them digitally using Balsamiq.


Link to view the strategy document (wireframes are included)
Visual Identity
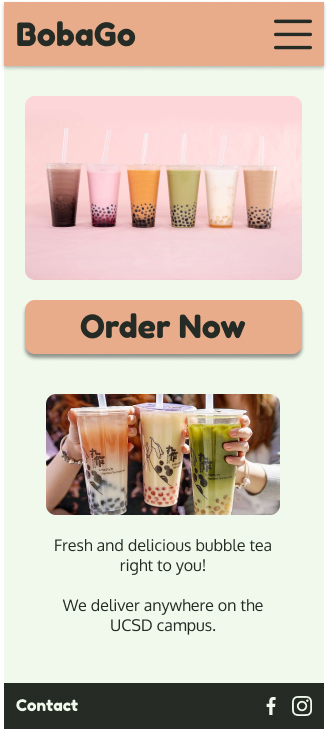
Once I had the general skeleton that I wanted for the site, I began working on the visual identity and aesthetics. Since Boba is seen as a playful drink, I went with colors and shapes that matched that feel.
I first created a mood board, picked typefaces, and chose a color palette.

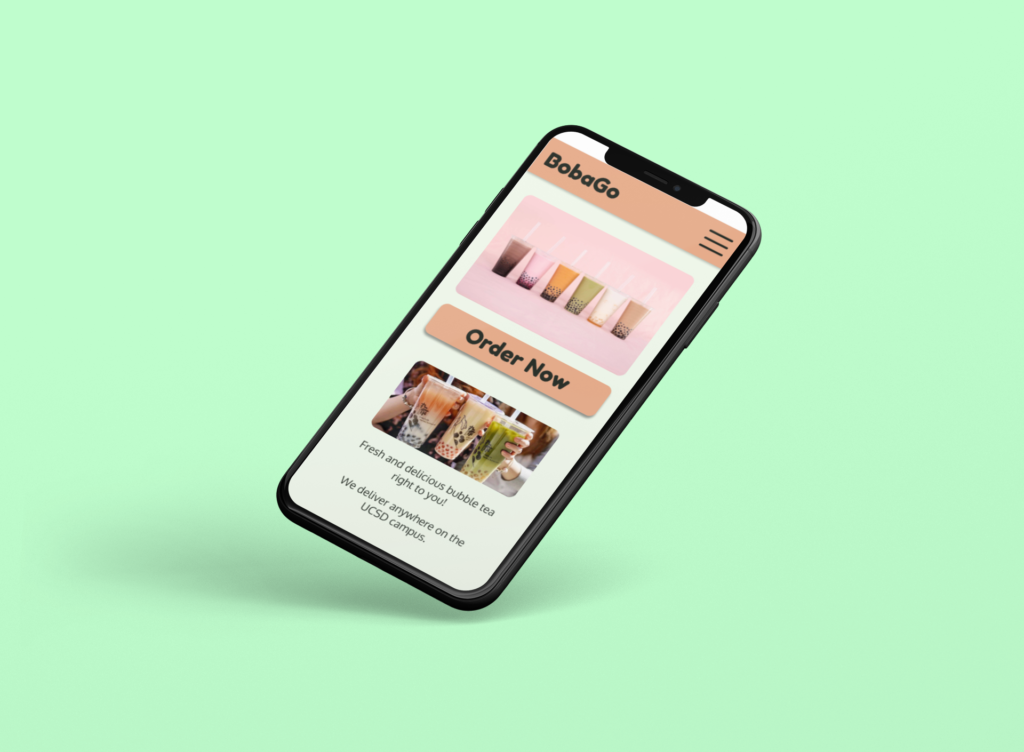
Using the mood board and the wireframes, I made visual mockups in Figma to represent how the final product would look.

Link to view the strategy document (Visual Mockups Included)
Prototyping
Although the class project ended with the visual mockup stage, I wanted to take my design a bit further out of curiosity. Since all the visual mockups were already in Figma, I decided to use Figma’s prototyping system to create a clickable prototype.